從零開始
- 新手前端日記 - chibc - 2012
- [iT邦] 視覺設計師邁向程式設計師養成計畫 - iamya - 2012
- [iT邦] 前端新手村 - Chris - 2017
- [iT邦] 重新學習網頁設計 - Cian - 2017
- [iT邦] 金魚都能懂的網頁設計入門 - CSScoke - 2018
- [iT邦] 前端菜焦阿日記 - mangoSu - 2018
- 在開始寫Code之前? - Medium - 2018
- [Youtube] 金魚都能懂的網頁設計入門 - CSScoke - 2018
- [iT邦] 前端新手進化史 - yachen - 2019
- 紮實的網頁前端學習路線與資源推薦 - Medium - 2019
- 【轉職前端工程師】無經驗沒關係!給初學者的前端基本介紹 - CakeResume - 2020
平台
切版
- [iT邦] 金魚都能懂的網頁切版 - CSScoke - 2019
- [Youtube] 金魚都能懂的網頁切版 - CSScoke - 2019
- [iT邦] 我說那個手機版 - 閃光洽 - 2020
題庫
效能優化
- 今晚,我想來點 Web 前端效能優化大補帖! - Medium - 2020
- 【翻譯】高效能網站應用程式 - Medium - 2020
- [前端效能優化] 前端效能 優化的 目的 與 重要性 - ZHI-WEI - 2017
- 你不知道的「前端性能優化」知識,我都給你總結好了 - 人人焦點 - 2020
關注未來
- 前端開發,2019年往這個方向走,最新技術棧公布,國外大牛總結 - 每日頭條 - 2018
- 2019 - Web開發技術指南和趨勢 - 知乎 - 2019
- 從2019看2020前端發展趨勢 - 程式前沿 - 2019
- 2020年你應該知道的8 種前端JavaScript 趨勢和工具 - alphacamp - 2019
- 2020年讓人難以置信的50款前端新工具:JavaScript插件篇(一) - 前端達人 - 2020
- 2020年讓人難以置信的50款前端新工具:CSS & HTML 工具篇(二) - 前端達人 - 2020
- 2020年 全端技能樹 - alphacamp - 2020
- 你值得擁有的 11 個前端開發利器 - 每日頭條 - 2020
- 2020年,有哪些即將讓人眼前一亮的前端新技術? - 知乎 - 2020
- 2020年不可不知的三大Web前端技術趨勢 - 知乎 - 2020
- 2020 有哪些不容錯過的前端技術趨勢? - IT人 - 2020
其他
- [iT邦]DevOps CI 從入門到入坑 - Miles - 2016
- MPA 與 SPA - Leo - 2018
- 搞懂網頁技術名詞:MVC、SPA、SSR、AMP 及 PWA - Ray C - 2019
- 饅頭計畫第零彈 — 不管你是前端、後端,兇狠的變強吧 | 成果分享 - Luka Huang - 2019
- 好用前端資源包-HTML、CSS、JS一網打盡 - HiSKIO - 2019
- 推薦8個好用的前端小工具,Web前端程式設計師居家必備良品! - 每日頭條 - 2019
技能樹
-
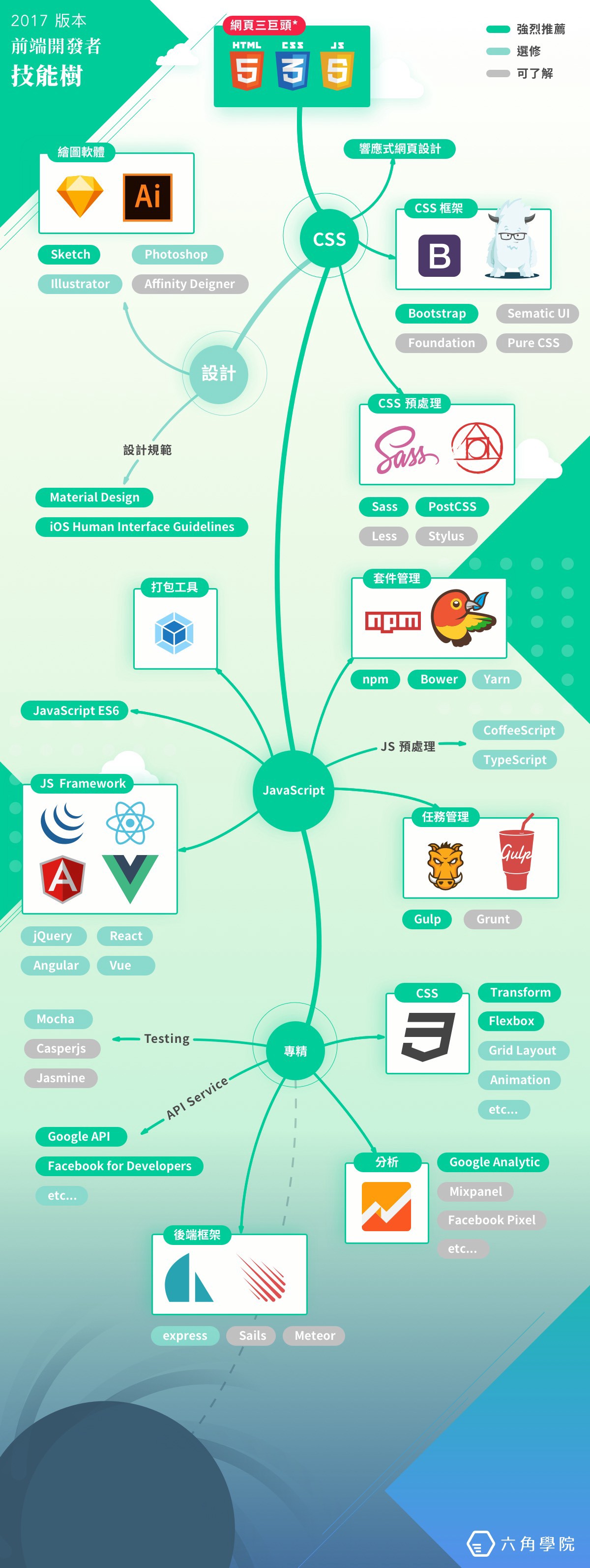
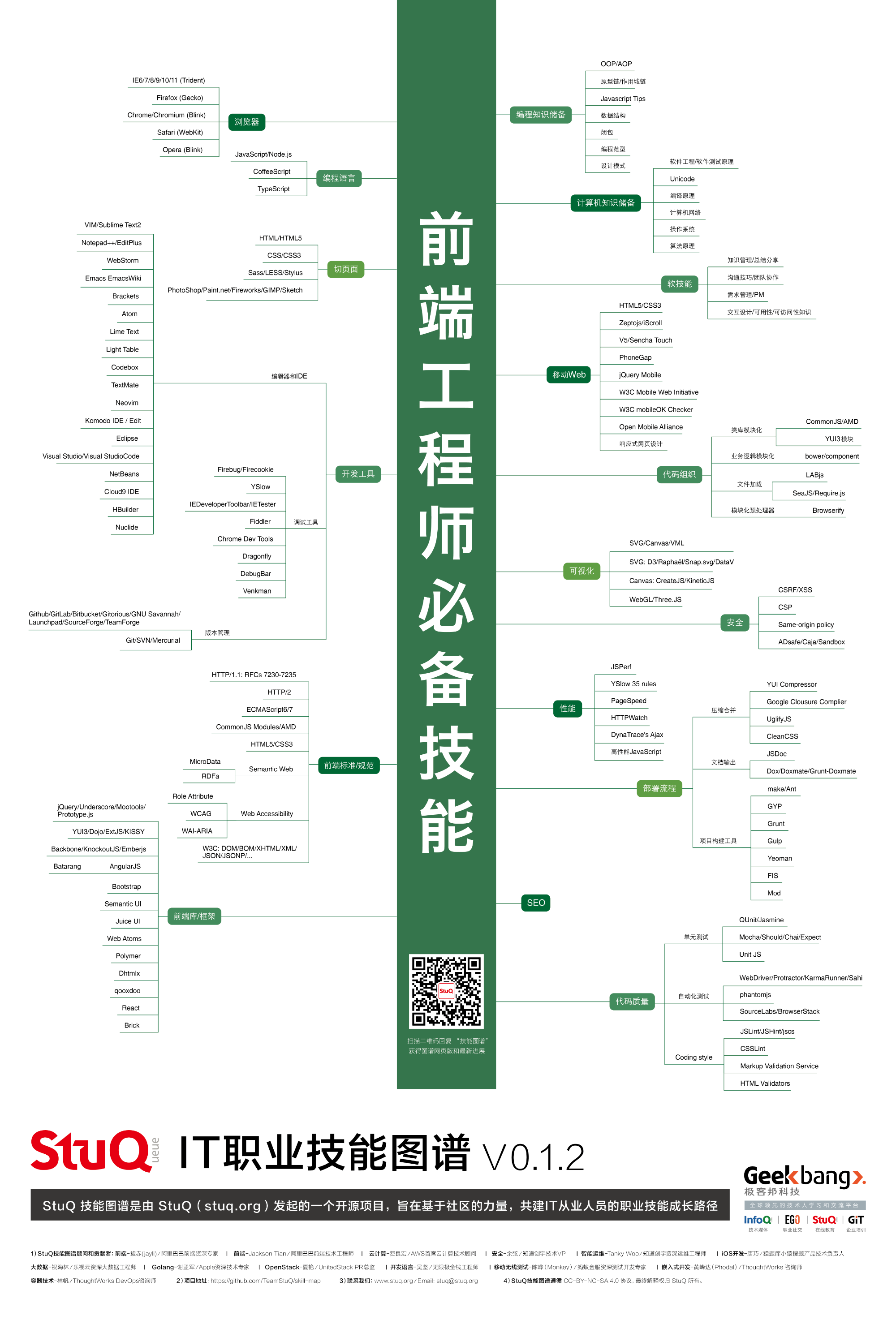
前端技能樹
![]()
![]()
-
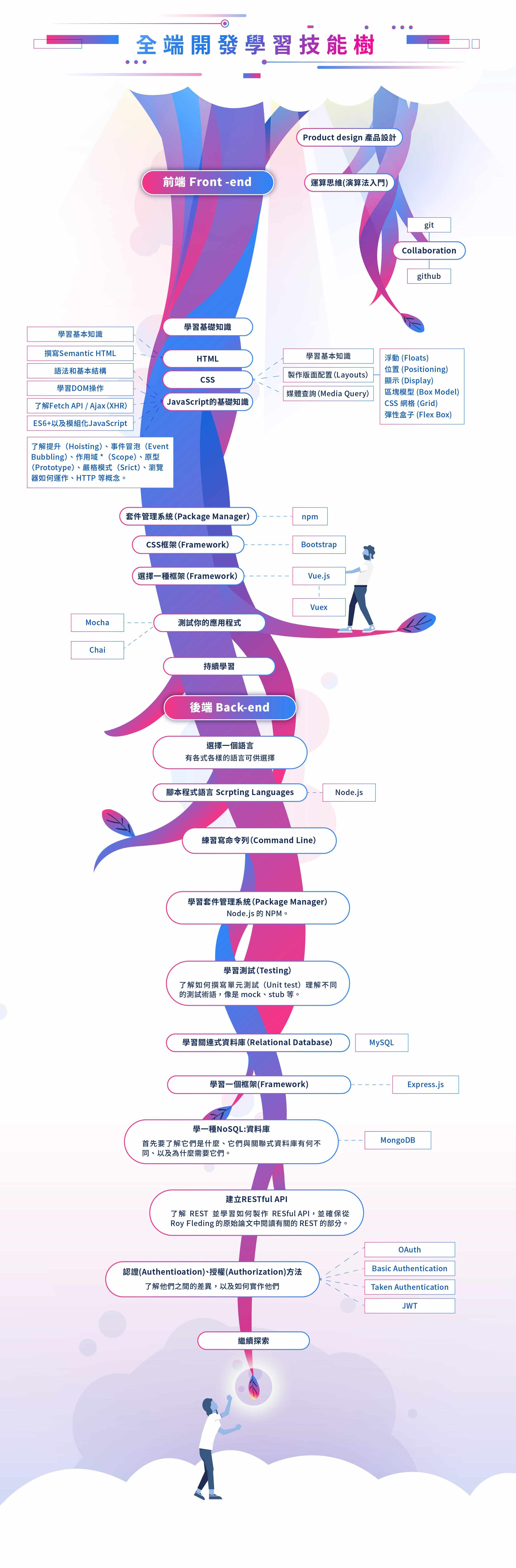
全端技能樹
![]()