Appearance
11. 模組化 JavaScript:ESModule
打開檔案 /es6/esModule.html
因為 type="text/babel" 與 type="module" 相衝,所以課程前期不會用到 ESModule 定義元件
1. 匯出匯入本一體,先掌握匯出更容易理解匯入
1-1 將標籤定義
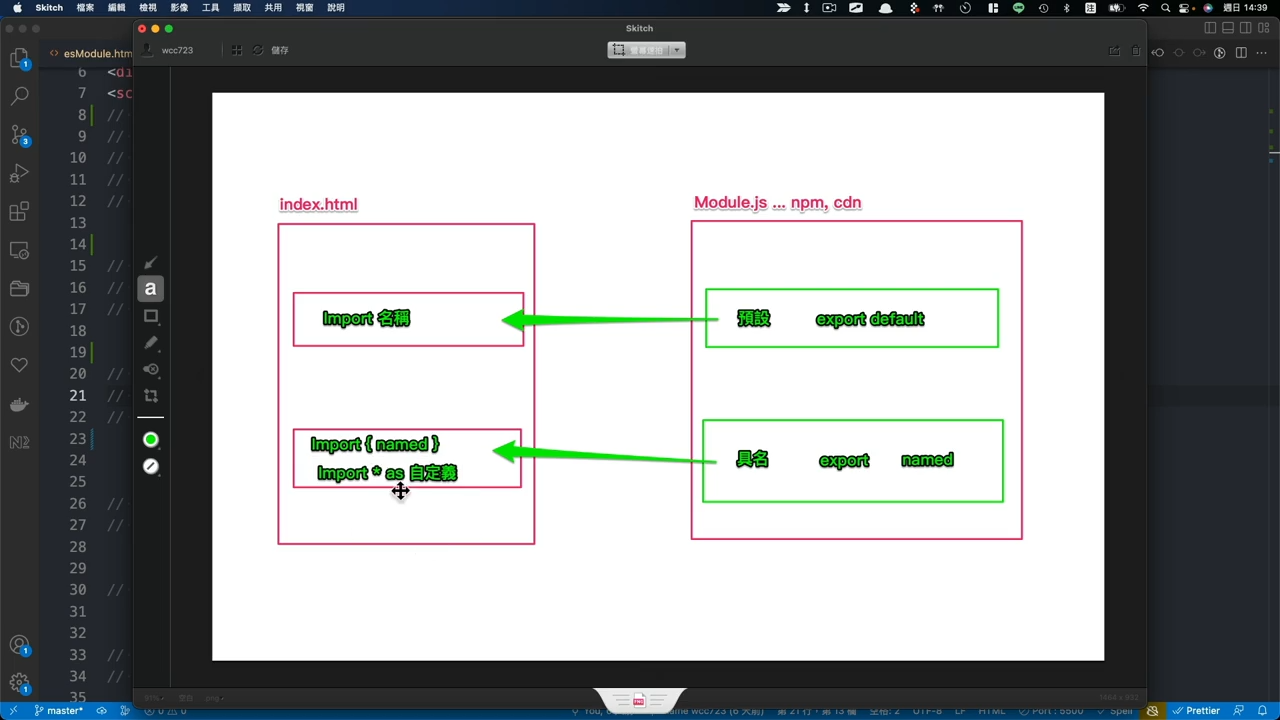
<script type="module">1-2 預設匯出:defaultExport.js
常見的匯出方式,通常用於匯出物件,在 React 開發中可用來匯出元件
每個檔案只能有一個預設匯出
- 匯出ts
// defaultExport.js export default { myName = '卡斯柏', fn() { console.log('我的名字是卡斯柏'); } }
- 匯出
1-3 具名匯出:namedExport.js
每個檔案能有多個具名匯出
- 匯出ts
// namedExport.js export const myName = '卡斯柏' export function fn() { console.log('我的名字是卡斯柏'); }
可用於匯出已定義的變數、物件、函式,專案開發中通常用於
方法匯出第三方的框架、函式、套件很常使用具名定義方法
- 匯出
2. 匯入方法
3 SideEffect
相關路徑:
/es6/sideEffect.ㄋㄨsideEffect.js(沒有包含匯出的檔案)tsimport './sideEffect.js' console.log($);